www.zjcoo.com
平衡現在似乎成為(wèi)一個(gè)炙手可(kě)熱的詞彙,人(rén)們似乎事事都喜歡追求平衡。平衡的膳食,找到工作(zuò)和(hé)休息的平衡點,建築物裏的平衡點等。就像一個(gè)人(rén),就算(suàn)五官不是特别美麗(lì),但(dàn)是擺在一起看的時(shí)候平衡對稱,看起來(lái)也是好看的、耐看的,或者說兒媳和(hé)婆婆之間(jiān)的矛盾就要靠兒子在中間(jiān)平衡,這樣就通(tōng)俗易懂了。
列舉這麽多(duō)平衡的例子,我想表達的一點就是,平衡對于網頁設計(jì)一樣重要,這是一個(gè)很(hěn)重要的準則。做(zuò)好了平衡,相當于為(wèi)網站(zhàn)插上(shàng)一雙翅膀,可(kě)以更好地控制(zhì)網站(zhàn),把握網站(zhàn)的發展。
1.何者為(wèi)網頁設計(jì)中的平衡?
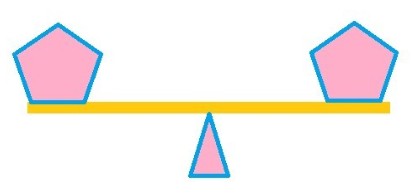
若是單單從物理(lǐ)的角度來(lái)考慮平衡,那(nà)麽平衡就應該如下圖所示這樣。

黃色部分所示的是一個(gè)杠杆,三角形部分是支點,兩個(gè)五邊形大(dà)小(xiǎo)相等、質量相等,而且放在距離支點相同距離,那(nà)麽這個(gè)時(shí)候杠杆是處于平衡狀态的,不偏不倚。
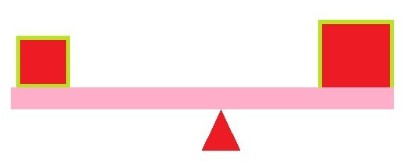
那(nà)麽再看下圖。還(hái)是一根杠杆,但(dàn)是這時(shí)候把兩端放的物品變一下。看的出來(lái),如果兩者密度相同,距離支點的距離也一樣,那(nà)麽兩者還(hái)有(yǒu)可(kě)能達到平衡狀态嘛?顯而易見的,答(dá)案是否定的。杠杆必定會(huì)往左偏,因為(wèi)左邊的重量明(míng)顯重于右邊。此時(shí)就失去了平衡。

将物理(lǐ)學的概念套用到網頁設計(jì)中來(lái)也是一樣的。網頁設計(jì)追求平衡,那(nà)麽怎樣才能達到平衡?支點是必不可(kě)缺的吧(ba)?網頁中應該有(yǒu)一個(gè)設定的支點,也就是網頁的中心主旨,圍繞着這個(gè)中心來(lái)進行(xíng)接下來(lái)的一系列活動。控制(zhì)各個(gè)設計(jì)元素的比重以及其距離支點的距離,才能控制(zhì)網頁設計(jì)的平衡。若是各個(gè)設計(jì)元素的比重相差太大(dà),就應該調節其與支點之間(jiān)的距離,努力達到平衡點。
2.對稱的平衡美
中國人(rén)講究對稱,喜歡對稱所帶來(lái)的尊重、正式、穩重、高(gāo)雅的感覺。對稱也正是平衡中很(hěn)注重的一點。從剪紙到屋檐的翹腳,從服裝設計(jì)到建築風格,無一不體(tǐ)現着對稱的美感。就像下圖所示,這是著名聾啞人(rén)千手觀音(yīn)的表演。圖片中她們個(gè)體(tǐ)的雙手舉起都是在同一個(gè)高(gāo)度,用同一個(gè)姿勢。若是把圖片從中間(jiān)折起,兩邊的表演就會(huì)完全重疊。這就體(tǐ)現了對稱的平衡美,顯得(de)莊重、高(gāo)雅,令人(rén)忍不住為(wèi)之鼓掌。

(本圖來(lái)自于網絡)
網頁設計(jì)中也要把握這種平衡的美感。那(nà)麽要如何做(zuò)呢?那(nà)就是要找準網頁的支點,定位準确。支點找對了,着重筆墨去渲染支點,突出支點,讓其發揮平衡作(zuò)用。
3.視(shì)覺上(shàng)的平衡感
第一點我們說到的是物理(lǐ)學中的平衡,是實際的、看得(de)見摸不着的。但(dàn)是網頁設計(jì)一個(gè)最大(dà)的不同點在于它是虛幻的,是沒辦法用手去感受到的。所以,這時(shí)候,視(shì)覺平衡就很(hěn)重要了。
很(hěn)多(duō)人(rén)會(huì)有(yǒu)這樣的感覺,尺寸越大(dà)的東西感覺越重,色彩鮮豔一些(xiē)看起來(lái)會(huì)感覺輕一點,密度大(dà)一點的東西看起來(lái)就比密度小(xiǎo)的重,亮的物體(tǐ)看上(shàng)去總是比暗的物體(tǐ)輕便一些(xiē)。這就是視(shì)覺上(shàng)的感官體(tǐ)驗。說明(míng)大(dà)小(xiǎo)、色彩、密度和(hé)亮度都會(huì)影(yǐng)響人(rén)的主觀判斷。
4.亂中有(yǒu)序的平衡
前面說到對稱的平衡美,也就是說支點一定要在杠杆的正中間(jiān),不偏不倚。但(dàn)是在現在網頁設計(jì)中,有(yǒu)時(shí)候為(wèi)了美觀,我們很(hěn)難做(zuò)到這一點,這時(shí)候就應該把握亂中有(yǒu)序的平衡。
當網頁設計(jì)沒辦法使支點穩穩當當地在正中間(jiān)的時(shí)候,兩邊的距離也就不一樣上(shàng),這時(shí)候就要使兩邊物品不一樣重量才有(yǒu)可(kě)能達到平衡。利用視(shì)覺上(shàng)的重感來(lái)達成。舉個(gè)例子,若是左邊的設計(jì)元素離支點較遠,右邊的較近(也就是支點往右邊偏移),左邊就應該使用尺寸大(dà)一點的、暗色系的元素,使得(de)左邊看起來(lái)質量大(dà)一些(xiē)。而右邊相對的就要使用一些(xiē)色彩亮麗(lì)的元素,使得(de)兩邊達到平衡。
非對稱設計(jì)相對于前面2種,更加富有(yǒu)美感和(hé)動感,因而更加受到一些(xiē)顧客的喜愛(ài)。但(dàn)是這其中的細微變化是很(hěn)難把握的,需要時(shí)間(jiān)和(hé)耐心慢慢琢磨才有(yǒu)可(kě)能做(zuò)好。
一般來(lái)說,網頁設計(jì)中使用的最多(duō)的就是對稱平衡和(hé)非對稱平衡。另外還(hái)有(yǒu)徑向平衡和(hé)馬賽克平衡,這兩種技(jì)術(shù)難度較高(gāo),對設計(jì)員的技(jì)術(shù)水(shuǐ)平和(hé)審美能力都有(yǒu)較高(gāo)的要求,我就不做(zuò)多(duō)介紹了。
綜上(shàng)所述,在生(shēng)活中很(hěn)重要的平衡準則,在網頁設計(jì)中也有(yǒu)不可(kě)忽視(shì)的地位。一個(gè)平衡的設計(jì),能夠給浏覽者一種心曠神怡的感覺,能夠傳遞一種統一正确的觀念,讓人(rén)感覺你(nǐ)的網站(zhàn)是莊重的,是用心的,是體(tǐ)現出內(nèi)在的設計(jì)美感的。從而,我相信,能夠在一定程度上(shàng)吸引網站(zhàn)的點擊率和(hé)流量,帶動你(nǐ)的網站(zhàn)排名。
所以,從現在開(kāi)始重視(shì)你(nǐ)的網站(zhàn)設計(jì)吧(ba)。好好研究哪些(xiē)設計(jì)元素看起來(lái)輕?哪一些(xiē)重?哪些(xiē)設計(jì)元素是可(kě)以相互對稱相互平衡的?我相信經過日積月累的觀察和(hé)學習,你(nǐ)能夠越來(lái)越得(de)心應手,設計(jì)出令浏覽者流連忘返的網頁。本文純屬個(gè)人(rén)觀點,如有(yǒu)不妥之處,歡迎交流。
企業網站(zhàn)建設解決方案 營銷型網站(zhàn)建設解決方案 行(xíng)業門(mén)戶網站(zhàn)建設解決方案 外貿網站(zhàn)解建設決方案 品牌形象網站(zhàn)建設解決方案 購物商城網站(zhàn)建設解決方案 政府網站(zhàn)建設解決方案 手機網站(zhàn)建設解決方案 教育培訓網站(zhàn)建設解決方案 珠寶高(gāo)端奢飾品網站(zhàn)建設解決方案 房(fáng)地産、地産項目網站(zhàn)建設解決方案 集團、上(shàng)市企業網站(zhàn)建設解決方案 數(shù)碼、電(diàn)子産品網站(zhàn)建設解決方案 美容、化妝品行(xíng)業網站(zhàn)建設解決方案
10年專業互聯網服務經驗 重慶最專業網站(zhàn)團隊 資深行(xíng)業分析策劃 B2C營銷型網站(zhàn)建設領先者 最前沿視(shì)覺設計(jì)、研發能力 時(shí)刻最新技(jì)術(shù)領先研發能力 具有(yǒu)完備的項目管理(lǐ) 完善的售後服務體(tǐ)系 深厚的網絡運營經驗
中技(jì)互聯一直秉承專業、誠信、服務、進取的價值觀,堅持優秀的商業道(dào)德,以用戶最終價值為(wèi)導向,向用戶提供優質産品和(hé)優質服務,從而赢得(de)了用戶的信賴。始終以不懈的努力、更高(gāo)的目标來(lái)要求自己。
主營業務:網站(zhàn)建設 | 重慶網站(zhàn)建設 | 重慶網站(zhàn)設計(jì) | 重慶網站(zhàn)制(zhì)作(zuò) | 重慶網頁設計(jì) | 重慶網站(zhàn)開(kāi)發
CopyrightZJCOO technology Co., LTD. All Rights Reserved.
渝ICP 備11003429号